poor man's nRF51822 development environment 2 of 2
Eclipseでデバッグ
前回GNU Tools for ARM Embedded Processorsでビルド環境を立ち上げる方法を説明しましたが、今回はEclipseでデバッグ環境を立ち上げる方法を説明します。
Eclipseのセットアップ
Eclipse IDE for C/C++ Developers
Eclipse IDE for C/C++ Developersをダウンロードしてインストールします。
私はeclipse-cpp-juno-SR2-macosx-cocoa-x86_64.tar.gzを使いました。
CDT Main featuresとGDB Hardware Debugging
Help→Install New Softwareを選択して、Work with:欄にhttp://download.eclipse.org/tools/cdt/releases/junoを入力します。
CDT Main featuresとCDT Optional Featuresの下の C/C++ GDB Hardware Debuggingをインストールします。
embsysregview
Help→Install New Softwareを選択して、Work with:欄にhttp://embsysregview.sourceforge.net/updateを入力します。
embsysregviewをインストールします。
J-Link softwareのインストール
J-Link software & documentation pack for MACをインストールします。
私はJLink_MacOSX_V478k.pkgを使いました。
/Applications/SEGGER/JLinkにパスを張ります。
デバッグを行うにはJLinkGDBServerを立ち上げておく必要があります。
インターフェースはSWDを用いるので、その指定を行います。
% JLinkGDBServer -if SWD
プロジェクトのインポート
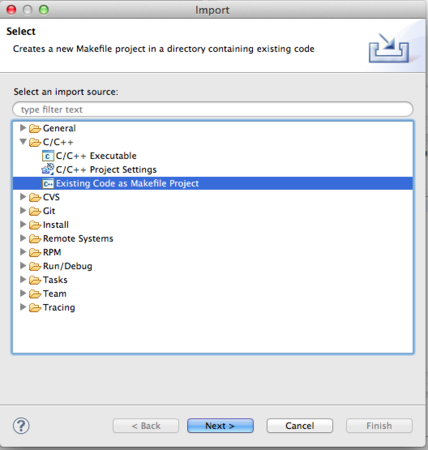
File → Import からExisting Code as Makefile Projectを選択して、

プロジェクト名を入力し、Makefileのある場所nrf51_sdk_v5_0_0_34603/nrf51822/Board/nrf6310/blinky_example/gccを選択します。

デバッガの設定
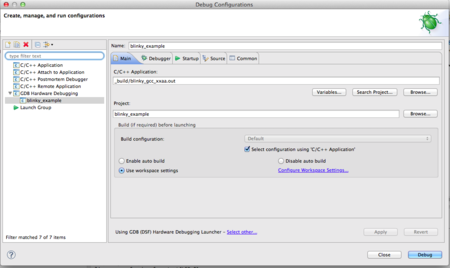
Run → Debug Configurationを選択します。
GDB Hardware Debuggingで右ボタンを押してNewを選択します。
バイナリファイルのある場所を選択します。

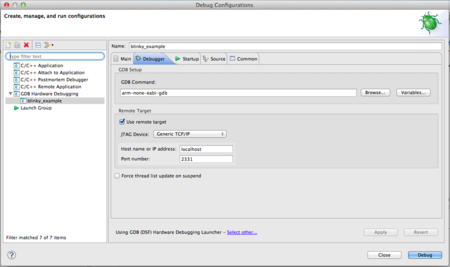
Debuggerタブを選択します。GDBコマンドをarm-none-eabi-gdbに変更します。また、Remote Target boxのポート番号を2331に変更します。

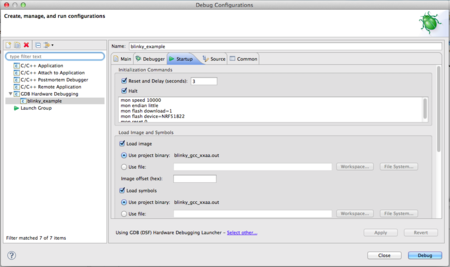
Startupタブを選択します。Initialization Commandboxに
mon speed 10000 mon endian little mon flash download=1 mon flash device=NRF51822 mon reset 0
を入力します。
次にSet breakpoint at欄にmainを入力し、Resumeをチェックします。
Debugをクリックするとデバッグ実行が開始されます。

poor man's nRF51822 development environment 1 of 2
はじめに
Nordic SemiconductorのARM® Cortex™-M0 SoC nRF51822の開発環境ですが、標準だとKeilのMDK-ARM Liteが必要になります。この場合ROM容量が32KiBに制限されるのですが、他にもっと大きな問題があります。Windows版しか提供されていないのです。私は気軽に持ち運びできるPCがMBAしかないので不便に思っていました。
というわけで、Mac OSX上にnRF51822の開発環境をセットアップしてみまたので、その手順を説明します。
前提条件
Windows上でMDK-ARM Liteで開発環境のセットアップの経験があるという前提で説明します。Mac/Windows共通なファイルとかの説明はしません。
参考にするドキュメントはnRF51 Development with GCC and Eclipseです。
GCCのインストール
GNU Tools for ARM Embedded Processorsからインストールします。
私は、gcc-arm-none-eabi-4_7-2013q3-20130916-mac.tar.bz2を使いました。
Makefileの書き換え
Marmalade 7がリリースされました
最近Marmalade 7がリリースされました。
Announcing Marmalade 7
/Applications の下に Marmalade.app と言うアプリがインストールされ、実行するとMarmalade Hubという開発を開始するためのGUIが立ち上がります。

チュートリアルも刷新されて豊富になっています。

Marmalade SDKでHelloWorld
3分間でHelloWorld
ダウンロードやライセンスの取得の時間はかかりますが、それが完了した前提でHelloWolrdをiOS Deviceで実行する方法を説明します。
ドキュメント「Creating an Application」をベースに進めています。
プロジェクトディレクトリの作成
お好みの場所にプロジェクトディレクトリ(HelloWorld)を作成します。
% mkdir HelloWorld
付随するディレクトリを作成します。
% mkdir HelloWorld/data
% mkdir HelloWorld/source
MKBファイルの作成
HelloWorld/HelloWorld.mkb
files
{
(source)
HelloWorld.cpp
}
subprojects
{
iwgx
}
ICFファイルの作成
HelloWorld/data/app.icf
[S3E] SplashscreenBkR=255 SplashscreenBkG=255 SplashscreenBkB=255 MemSize = 1000000
#### ソースファイルの作成
HelloWorld/source/HelloWorld.cpp
// Include header files for S3E (core system) and IwGx (rendering) modules #include "s3e.h" #include "IwGx.h" // Standard C-style entry point. This can take args if required. int main() { // Initialise the IwGx drawing module IwGxInit(); // Set the background colour to (opaque) blue IwGxSetColClear(0, 0, 0xff, 0xff); // Loop forever, until the user or the OS performs some action to quit the app while(!s3eDeviceCheckQuitRequest() && !(s3eKeyboardGetState(s3eKeyEsc) & S3E_KEY_STATE_DOWN) && !(s3eKeyboardGetState(s3eKeyAbsBSK) & S3E_KEY_STATE_DOWN) ) { // Clear the surface IwGxClear(); // Use the built-in font to display a string at coordinate (120, 150) IwGxPrintString(120, 150, "Hello, World!"); // Standard EGL-style flush of drawing to the surface IwGxFlush(); // Standard EGL-style flipping of double-buffers IwGxSwapBuffers(); // Sleep for 0ms to allow the OS to process events etc. s3eDeviceYield(0); } // Shut down the IwGx drawing module IwGxTerminate(); // Return return 0; }
ターゲットの確認
SchemaでDebug GCC ARMを選択していることを確認します。

Build & Run
Build & Runを押すとHelloWorldがMarmalade Simulatorで実行されます。

iOS Deviceで実行
/Developer/Marmalade/6.4/Applications/ にあるDeploy Toolを実行します。

HelloWorld/build_helloworld_xcode/deploy_config.py を選択します。

Select Build:でARM GCC Debugを選択してNextボタンを押します。

そのままNextボタンを押します。

Select Platform:でiOS(iPhone, iPad, iPod)を選択してNextボタンを押します。

そのままNextボタンを押します。

そのままNextボタンを押します。

Deploy Allボタンを押します。

完了のメッセージが出ます。この時点でiTunesにHelloWorldアプリが入っているので、iOS Deviceと同期を取ります。

iOS Deviceでの画面は次のようになっています。

HelloWorldアイコンを押すと...

debug画面が出て...

Splash Screenが出て...

HelloWorldアプリが実行されます。
最後に
Marmalade SDKの日本語ドキュメントが見当たらなかったので、駆け足ですがブログを書いてみました。
もっと深掘りしていきたいです。12月にMarmalade SDKアドベントカレンダーをやってみようかなと考えています。
25日分書ける自信がイマイチありませんが^_^;)
KiCadに移行します
きっかけ
いままで基板設計にはEagle Light Edition(商用ライセンス版)を使っていました。 最近になって、4層基板 and/or 大型基板を設計したくなってきたのですが、さすがにStandard Editionを購入するのは躊躇してしまいます。
ビルド
とりあえずWindows版をビルドしました。KiCad Windows Builderというビルドツールがあるので、こちらを使ってビルドしました。ビルドしたバイナリの実行画面は次の通りです。

使用感
スミマセン。まだ使い方が全然ワカリマセン orz...
konashiを使ってみました
ユカイ工学株式会社のkonashi(旧称:monaka)を使ってみました。
ミツミ電機のBluetoothモジュールWML-C69を使用したフィジカル・コンピューティング・ツールキットです。
http://www.ceatec.com/2012/ja/news/webmagazine_detail.html?mag_vol=100&mag_type=Web_C_00

初めてYouTubeにアップロードしてみました。
http://www.youtube.com/watch?v=3UJIPOLparA
次はAndroidへの移植にしようか、Kivyへの移植にしようか、迷っています。